Optical scaling
Scrive Typophile che l’optical scaling è la pratica di ottimizzare i caratteri per diverse dimensioni per produrre il miglior risultato.
Una delle principali scelte da fare è quella di aumentare lo spessore dei tratti sottili, riducendo il contrasto.
Bisogna anche aumentare l’altezza della x, e rendere più ampie le aperture e le controforme.
Inizialmente ogni dimensione andava disegnata da capo, quindi davvero bisognava lavorare “a occhio”. Con l’invenzione del pantografo, vennero messi a punto dei sistemi per automatizzare l’optical scaling, per fare in modo che le lettere piccole avessero proporzioni diverse da quelle grandi, a partire comunque dallo stesso disegno di base.
Con l’informatica non c’è nessun meccanismo automatico che gestisce le proporzioni del font in base alla dimensione (anche se qualcosa è stato sperimentato). Quindi si risolve il tutto dotandosi di vari font diversi, ad esempio uno per i titoli e uno per i testi (come ha fatto di recente Repubblica che ha commissionato sia l’Eugenio Serif che l’Eugenio Display, il primo per gli articoli, il secondo per la titolazione).
Il formato OpenType dovrebbe avere già la sensibilità alla dimensione del carattere, ma non so quali font la sfruttano meglio e come.
Tra i vari esempi di font immaginati per varie dimensioni, il sito fa quello del Garamond Premier, una famiglia di ben 34 fonts cha al momento è in vendita su Myfonts per 833 euro (anziché 1190).
In pratica sono previste quattro versioni: base, caption, display e subhead. Ciascuna di queste è disponibile a sua volta in quattro pesi diversi: normale, med, semibold e bold.
Ognuna disponibile anche nella versione italica, ovviamente.
A tutto questo si aggiunge anche il display light, più leggero e senza corsivo.
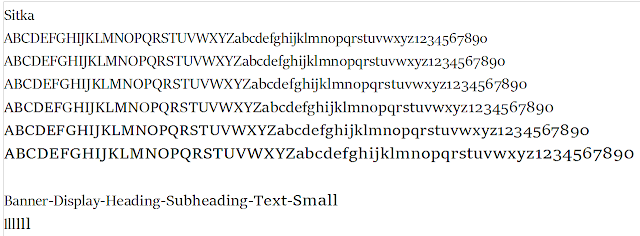
Tra i font che si trovano in dotazione sui normali computer si può notare il Sitka, commissionato dalla Microsoft per essere usato con Internet Explorer 11.
Le dimensioni ottiche sono 6: small, text, subheading, heading, display e banner.
Nell’immagine sotto, i vari set di caratteri messi a confronto, dal più stretto al più largo. In basso, le l nelle varie optical sizes. Notare che cambia sia la forma, sia l’altezza.
Ovviamente le lettere più grandi e meno contrastate sono pensate per i testi piccoli. Quelle con i tratti più sottili e gli ascendenti più lunghi sono adatte ad essere usate in dimensioni più grandi.
Una delle principali scelte da fare è quella di aumentare lo spessore dei tratti sottili, riducendo il contrasto.
Bisogna anche aumentare l’altezza della x, e rendere più ampie le aperture e le controforme.
Inizialmente ogni dimensione andava disegnata da capo, quindi davvero bisognava lavorare “a occhio”. Con l’invenzione del pantografo, vennero messi a punto dei sistemi per automatizzare l’optical scaling, per fare in modo che le lettere piccole avessero proporzioni diverse da quelle grandi, a partire comunque dallo stesso disegno di base.
Con l’informatica non c’è nessun meccanismo automatico che gestisce le proporzioni del font in base alla dimensione (anche se qualcosa è stato sperimentato). Quindi si risolve il tutto dotandosi di vari font diversi, ad esempio uno per i titoli e uno per i testi (come ha fatto di recente Repubblica che ha commissionato sia l’Eugenio Serif che l’Eugenio Display, il primo per gli articoli, il secondo per la titolazione).
Il formato OpenType dovrebbe avere già la sensibilità alla dimensione del carattere, ma non so quali font la sfruttano meglio e come.
Tra i vari esempi di font immaginati per varie dimensioni, il sito fa quello del Garamond Premier, una famiglia di ben 34 fonts cha al momento è in vendita su Myfonts per 833 euro (anziché 1190).
In pratica sono previste quattro versioni: base, caption, display e subhead. Ciascuna di queste è disponibile a sua volta in quattro pesi diversi: normale, med, semibold e bold.
Ognuna disponibile anche nella versione italica, ovviamente.
A tutto questo si aggiunge anche il display light, più leggero e senza corsivo.
Tra i font che si trovano in dotazione sui normali computer si può notare il Sitka, commissionato dalla Microsoft per essere usato con Internet Explorer 11.
Le dimensioni ottiche sono 6: small, text, subheading, heading, display e banner.
Nell’immagine sotto, i vari set di caratteri messi a confronto, dal più stretto al più largo. In basso, le l nelle varie optical sizes. Notare che cambia sia la forma, sia l’altezza.
Ovviamente le lettere più grandi e meno contrastate sono pensate per i testi piccoli. Quelle con i tratti più sottili e gli ascendenti più lunghi sono adatte ad essere usate in dimensioni più grandi.






Commenti
Posta un commento