Bixa Color
I font multicolori sono ancora poco usati e poco conosciuti nella tipografia digitale. Chi disegna un carattere dà per scontato che ogni lettera può essere di un solo colore. Certo, anche così si possono creare pagine variopinte. Chi usa il font può scegliere qualsiasi colore, può cambiarlo ad ogni parola o ad ogni lettera. Ma non può cambiare colore a parti diverse della stessa lettera.
Una soluzione è stata trovata, sempre attingendo alla stampa tradizionale, dove era (ed è) possibile stampare colori diversi sulla stessa pagina solo con una serie di impressioni successive. Prima si imprimeva il ciano, ad esempio, poi il magenta, poi il giallo, facendo attenzione che la pagina conservasse lo stesso allineamento per evitare un effetto sfocato (che talvolta capita di vedere su certi giornali o riviste quando qualcosa va storto).
In tipografia digitale, alcuni disegnatori scompongono ogni lettera in due o più parti, che vengono inserite poi in font diversi. Quindi per un solo carattere avremo due font, per esempio: uno che contiene solo la parte interna della lettera, uno che contiene solo la forma della cornice. Chi va ad utilizzare il font deve scrivere due volte lo stesso testo, in due riquadri esattamente sovrapposti. Colorando i due testi in due modi diversi, può ottenere lettere bicolori: l’interno di un colore, la cornice dell’altro.
È comunque un sistema un po’ laborioso. La tecnologia attuale permette qualcosa di meglio: dei font in cui il colore delle varie parti è memorizzato nel file stesso. Basta scrivere una sola volta, e viene fuori il testo multicolore.
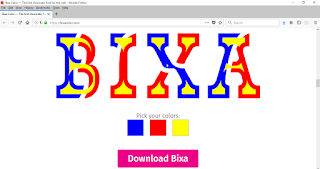
Ne è un esempio il Bixa Color, disegnato da Novo Tipo sulla base di vecchi caratteri in legno. Nella versione di base, ogni lettera è divisa in tre parti: la parte sinistra, la parte destra e quella interna. Ad ognuna viene assegnato un colore diverso, nella versione di base celeste, viola e blu scuro. Basta scrivere il testo una volta sola, e ogni lettera comparirà con le varie parti in questi tre colori. Ne è prevista anche una versione a quattro colori.
Una seccatura può essere il fatto che i colori sono memorizzati nel font stesso, e non possono essere cambiati. È possibile però sceglierli al momento del download. Si clicca su tre caselle, si effettua la scelta, si scarica il file, e da quel momento in poi si è costretti a usare sempre gli stessi colori. Se si vuole cambiare, bisogna scaricare una nuova versione del file.
In teoria il download sarebbe gratuito, ma quando l’ho fatto stamattina mi dà soltanto un file zip vuoto. Evidentemente c’è un problema sul sito.
Un altro difetto eventualmente è che non tutti i software sono compatibili con questa tecnologia. In questo caso, il programma non va in tilt, fortunatamente, ma visualizza la consueta versione monocolore del carattere.
Aprendo il sito con l’ultimo Firefox, ottengo la visione corretta multicolore.
Aprendo la stessa pagina con una vecchia versione di Microsoft Edge, il testo è nero su bianco. Non è un granché, ma è ancora leggibile, anche per gli utenti che non hanno il software adatto.
Novo Typo è uno studio basato ad Amsterdam, Olanda. Ha all’attivo numerose famiglie di font, molte delle quali non hanno l’anteprima disponibile su Identifont.Il nome più ricorrente è quello di Gagarin, che viene declinato in tutte le salse, in tanti font diversi distinti da un nome di persona: Gagarin Taniyah (ghirigori liberty), Gagarin Gregor (pixel), Gagarin Igor (stampa sporca), e così via.
Il sito olandese Pixelambacht ha dedicato un articolo alla questione, affrontando in breve dei dettagli tecnici: non esiste uno standard unico per i font a colori. Uno è implementato da Firefox, un altro da Windows, uno da Safari, e il quarto, usato da Android, funziona solo per i font di sistema, ma non per quelli web. L’articolo risale al marzo 2016.
L’autore ha contribuito di persona a realizzare il Bixa Color, quindi ricostruisce le varie fasi dell’operazione e i problemi che si è trovato di fronte. Fa poi un bilancio dei lati positivi e negativi. Questi ultimi sono tre: la mancanza di supporto, la dimensione del file (maggiore rispetto a un font normale, anche se lui è orgoglioso di essere riuscito a mantenerla contenuta, senza spreco di byte), e il fatto che i colori non possono essere cambiati al volo.
Curiosità: un utente nei commenti gli segnala che il nome scelto per il font ha lo stesso suono di una parolaccia in brasiliano. Con molta ironia, l’autore gli risponde: “Grazie per la segnalazione. Ho licenziato l’intero dipartimento di ricerca per il marketing globale in un colpo solo!”.
Una soluzione è stata trovata, sempre attingendo alla stampa tradizionale, dove era (ed è) possibile stampare colori diversi sulla stessa pagina solo con una serie di impressioni successive. Prima si imprimeva il ciano, ad esempio, poi il magenta, poi il giallo, facendo attenzione che la pagina conservasse lo stesso allineamento per evitare un effetto sfocato (che talvolta capita di vedere su certi giornali o riviste quando qualcosa va storto).
In tipografia digitale, alcuni disegnatori scompongono ogni lettera in due o più parti, che vengono inserite poi in font diversi. Quindi per un solo carattere avremo due font, per esempio: uno che contiene solo la parte interna della lettera, uno che contiene solo la forma della cornice. Chi va ad utilizzare il font deve scrivere due volte lo stesso testo, in due riquadri esattamente sovrapposti. Colorando i due testi in due modi diversi, può ottenere lettere bicolori: l’interno di un colore, la cornice dell’altro.
È comunque un sistema un po’ laborioso. La tecnologia attuale permette qualcosa di meglio: dei font in cui il colore delle varie parti è memorizzato nel file stesso. Basta scrivere una sola volta, e viene fuori il testo multicolore.
Ne è un esempio il Bixa Color, disegnato da Novo Tipo sulla base di vecchi caratteri in legno. Nella versione di base, ogni lettera è divisa in tre parti: la parte sinistra, la parte destra e quella interna. Ad ognuna viene assegnato un colore diverso, nella versione di base celeste, viola e blu scuro. Basta scrivere il testo una volta sola, e ogni lettera comparirà con le varie parti in questi tre colori. Ne è prevista anche una versione a quattro colori.
Una seccatura può essere il fatto che i colori sono memorizzati nel font stesso, e non possono essere cambiati. È possibile però sceglierli al momento del download. Si clicca su tre caselle, si effettua la scelta, si scarica il file, e da quel momento in poi si è costretti a usare sempre gli stessi colori. Se si vuole cambiare, bisogna scaricare una nuova versione del file.
In teoria il download sarebbe gratuito, ma quando l’ho fatto stamattina mi dà soltanto un file zip vuoto. Evidentemente c’è un problema sul sito.
Un altro difetto eventualmente è che non tutti i software sono compatibili con questa tecnologia. In questo caso, il programma non va in tilt, fortunatamente, ma visualizza la consueta versione monocolore del carattere.
Aprendo il sito con l’ultimo Firefox, ottengo la visione corretta multicolore.
Aprendo la stessa pagina con una vecchia versione di Microsoft Edge, il testo è nero su bianco. Non è un granché, ma è ancora leggibile, anche per gli utenti che non hanno il software adatto.
Eppure quella B ha qualcosa che non va...
Novo Typo è uno studio basato ad Amsterdam, Olanda. Ha all’attivo numerose famiglie di font, molte delle quali non hanno l’anteprima disponibile su Identifont.Il nome più ricorrente è quello di Gagarin, che viene declinato in tutte le salse, in tanti font diversi distinti da un nome di persona: Gagarin Taniyah (ghirigori liberty), Gagarin Gregor (pixel), Gagarin Igor (stampa sporca), e così via.
Il sito olandese Pixelambacht ha dedicato un articolo alla questione, affrontando in breve dei dettagli tecnici: non esiste uno standard unico per i font a colori. Uno è implementato da Firefox, un altro da Windows, uno da Safari, e il quarto, usato da Android, funziona solo per i font di sistema, ma non per quelli web. L’articolo risale al marzo 2016.
L’autore ha contribuito di persona a realizzare il Bixa Color, quindi ricostruisce le varie fasi dell’operazione e i problemi che si è trovato di fronte. Fa poi un bilancio dei lati positivi e negativi. Questi ultimi sono tre: la mancanza di supporto, la dimensione del file (maggiore rispetto a un font normale, anche se lui è orgoglioso di essere riuscito a mantenerla contenuta, senza spreco di byte), e il fatto che i colori non possono essere cambiati al volo.
Curiosità: un utente nei commenti gli segnala che il nome scelto per il font ha lo stesso suono di una parolaccia in brasiliano. Con molta ironia, l’autore gli risponde: “Grazie per la segnalazione. Ho licenziato l’intero dipartimento di ricerca per il marketing globale in un colpo solo!”.








Commenti
Posta un commento