La differenza tra font e typeface
In italiano la questione della differenza tra font e typeface non ha molta importanza, visto che il secondo termine praticamente non esiste. Ma in inglese se ne è parlato in lungo e in largo, anche se per i non addetti ai lavori anche lì è una questione secondaria.
Nell’epoca del computer, molto spesso i due termini sono usati in maniera intercambiabile. Anzi, si tende ad usare soprattutto la parola font, visto che è quella che viene utilizzata in informatica quando si insegna ad usare il computer.
Nei programmi di videoscrittura c’è un apposito menu a tendina in cui l’utente deve scegliere il font. Quindi gli utenti danno per scontato che “Calibri”, “Arial”, “Times New Roman” sia il nome del font. E del resto i siti specializzati, My Fonts, Dafont, promettono di far scaricare font, o famiglie di font. E allora che senso ha parlare di typeface?
Nell’epoca pre-digitale la situazione era un tantino diversa, e la distinzione era più evidente.
Per comporre un testo c’era bisogno di tanti blocchetti metallici, su cui era incisa in rilievo la forma di una lettera (rispecchiata). Erano questi blocchetti, i caratteri mobili, che affiancati fra di loro formavano i testi, e che venivano inchiostrati e premuti su un foglio di carta per ottenere la stampa. Chiaramente venivano prodotti alfabeti in cui tutte le lettere erano nello stesso stile, ad esempio Garamond. Ma il testo non poteva essere ridimensionato, ovviamente, era di una grandezza ben precisa. Ad esempio 12 punti tipografici. E se uno avesse voluto comporre anche i titoli in Garamond? Era chiaro che doveva comprare anche un nuovo set di caratteri, sempre in stile Garamond, ma in una grandezza maggiore, ad esempio 48. Garamond era il nome dello stile, il typeface, mentre invece il set in una grandezza ben precisa era il font.
Stesso discorso se si volevano inserire nel testo parole in corsivo o in neretto. Non era una cosa automatica, bisognava comprare altre due scatole di caratteri, una per il corsivo e l’altra per il neretto. Altri due font, dello stesso typeface.
Questa distinzione in un certo senso c’è anche in informatica. Un carattere in neretto o in corsivo può essere disegnato appositamente da un disegnatore, e inserito in un file diverso. Che deve essere scaricato e installato separatamente. Solo che nel programma di videoscrittura non viene attivato con un nuovo nome, ma con un pulsante accanto al nome e alla grandezza del carattere. C’è un pulsante che trasforma il testo in neretto, e uno che lo trasforma in corsivo. E un terzo che ci aggiunge la sottolineatura. E se per il neretto e il corsivo, e per il neretto corsivo, viene spesso fornito un file apposito, la sottolineatura viene aggiunta in automatico, senza bisogno di scaricare un ulteriore file.
I quattro file che compongono il Calibri (Regular, italic, bold, e bold italic), sarebbero quattro font diversi nell’ambito dello stesso typeface di nome Calibri, anche se per molti utenti sono solo versioni diverse dello stesso font, attivabili dagli appositi pulsanti accanto al nome (del font).
Pulsanti che funzionano anche se si è scaricato un solo file. In mancanza di una apposita versione corsiva e neretta, i programmi di videoscrittura ne creano una in automatico. Così come sono in grado di creare versioni delle lettere più strette o più larghe, o versioni outline, o barrate, o 3d, o con decorazioni varie. Indipendentemente dal fatto se siano o non siano installati gli appositi file sul computer.
Insomma, se nell’epoca pre-digitale una tipografia che voleva acquistare dei caratteri doveva comprare un certo numero di font dello stesso typeface, specificando dimensione e caratteristiche (un Garamond 12, un Garamond 14, un Garamond 12 corsivo, un Garamond 12 neretto, ecc...), al giorno d’oggi è possibile scaricare un solo file, usarlo in qualsiasi dimensione, renderlo obliquo, grassetto, outline o tutte queste cose insieme senza bisogno di possedere vari file.
Quindi font e typeface tendono ad essere usati come sinonimi, anche quando vengono chiamati in causa file diversi con nomi diversi (Gill Ultrabold è una versione diversa del font chiamato Gill, o è un altro font nell’ambito dello stesso typeface?).
In italiano la parola font viene ripresa tale e quale dall’inglese (in realtà deriva anche dal francese, ma con una grafia diversa, e richiama il periodo in cui i caratteri erano ottenuti dalla fusione del metallo; font ha la stessa radice di fondere).
Typeface invece viene tradotto con “tipo di carattere”. Che si usa raramente al di fuori degli ambiti specialistici. A me fa sempre venire in mente quella barzelletta di Aldo, Giovanni e Giacomo: “C’è un tipo di colore”, “Che tipo di colore? Rosso, giallo verde...?”
Di solito si abbrevia con “carattere”, il che complica ulteriormente le cose. Perché con lo stesso termine viene indicato anche la singola lettera, cifra o segno di punteggiatura. Per cui un testo può essere lungo 400 caratteri (nel senso di battute sulla tastiera), ma essere composto di un solo carattere (nel senso di typeface).
Per giunta, oltre alle famiglie di caratteri (comprendenti tondo, corsivo, grassetto...) esistono pure le superfamiglie, per cui viene dato lo stesso nome a tipi di carattere completamente diversi. Quando il quotidiano italiano Repubblica ha fatto il suo ultimo restyling, ha annunciato: “Repubblica ha un nuovo carattere”. E il nome (del carattere) era Eugenio (in onore del fondatore Scalfari). Senonché Eugenio comprende una versione text, da usare per gli articoli, una display (con maggiore contrasto e altezza della x diversa) da usare per i titoli, una sans da usare per le didascalie, con una sans black da usare per alcuni titoli, e un’altra sans hairline da usare per i titoli di alcune sezioni.
Chiaramente, la versione leggera dell’Eugenio sans non ha nulla a che vedere con quella text serif. Fanno parte della stessa famiglia solo perché l’hanno deciso gli autori, perché hanno usi diversi nell’ambito della stessa iniziativa editoriale. Eppure vengono presentati come “il nuovo carattere: Eugenio”. Altro che distinzione tra font e typeface.
Stesso discorso se si va su Google Fonts per scaricare un font chiamato Roboto: vengono fuori quattro risultati, Roboto, Roboto Condensed, Roboto Mono e Roboto Slab, che possono essere completamente diversi uno dall’altro. Ognuno di loro è disponibile in vari “stili”: 12 per il Roboto semplice, 6 per quello condensato, 10 per il monospace e 4 per lo slab. Normale che uno pensi che il Roboto sia un font, visto che sta su Google Fonts. O è solo uno dei quattro? E quelli che Google chiama “stili”, sono versioni diverse del font, o sono font diversi essendo contenuti in file diversi?
Comunque, la gran parte della gente lavora tranquillamente col computer senza doversi lambiccare inutilmente il cervello con queste considerazioni.
Qui sono andato un po’ per le lunghe. Un articolo sintetico, in lingua inglese, si trova sul sito FastCompany.com.
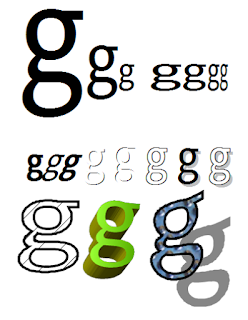
Quanti font? Nell’immagine qui sopra qualche scritta realizzata in Slabo27px, un font che si può scaricare gratuitamente da Google in un solo“stile”. Il fatto che esista un solo file non impedisce di adattare la forma della lettera alle esigenze più disparate, usando semplicemente le impostazioni di Open Office Writer. Si può cambiare la dimensione della lettera (utilizzando l’apposito menu a tendina; qui 48, 24, 12 punti), la larghezza della lettera (cliccandoci col destro, carattere, scheda Posizione, e impostando la larghezza della scala; qui 200, 150, 75, 50%). Si può creare il neretto, l’obliquo e il neretto obliquo (inizio seconda riga, con gli appositi pulsanti), la versione Rilievo o Inciso (pulsante destro, carattere, effetto carattere, rilievo), la versione outline, ombreggiata, o ombreggiata outline (con i segni di spunta nella stessa scheda). Oh, non ho provato a sottolineare, sopralineare e barrare, ma queste opzioni sono comunque possibili, e in diverse maniere, linea singola, doppia ondulata, puntini...)
Nell’ultima riga compaiono degli effetti grafici ottenuti da una barra degli strumenti che in OpenOffice si chiama Fontwork (menu Visualizza, barre degli strumenti, Fontwork). Lì è possibile riempire la lettera con vari pattern tratteggiati in bianco e nero, oltre che con pattern a colori, aggiungere l’ombra, nonché applicare vari tipi di distorsione e curvatura della scritta. Ed effetti 3D, con possibilità di scegliere angolo, profondità, colore e illuminazione.
Tutto questo ai vecchi tempi sarebbe stato possibile solo con l’uso di numerosi font diversi (e nel caso dell’ultima riga con lavoro grafico manuale) mentre oggi basta un solo font (in questo caso Slabo27px), più il software in cui utilizzarlo (in questo caso OpenOffice Writer).
Nell’epoca del computer, molto spesso i due termini sono usati in maniera intercambiabile. Anzi, si tende ad usare soprattutto la parola font, visto che è quella che viene utilizzata in informatica quando si insegna ad usare il computer.
Nei programmi di videoscrittura c’è un apposito menu a tendina in cui l’utente deve scegliere il font. Quindi gli utenti danno per scontato che “Calibri”, “Arial”, “Times New Roman” sia il nome del font. E del resto i siti specializzati, My Fonts, Dafont, promettono di far scaricare font, o famiglie di font. E allora che senso ha parlare di typeface?
Nell’epoca pre-digitale la situazione era un tantino diversa, e la distinzione era più evidente.
Per comporre un testo c’era bisogno di tanti blocchetti metallici, su cui era incisa in rilievo la forma di una lettera (rispecchiata). Erano questi blocchetti, i caratteri mobili, che affiancati fra di loro formavano i testi, e che venivano inchiostrati e premuti su un foglio di carta per ottenere la stampa. Chiaramente venivano prodotti alfabeti in cui tutte le lettere erano nello stesso stile, ad esempio Garamond. Ma il testo non poteva essere ridimensionato, ovviamente, era di una grandezza ben precisa. Ad esempio 12 punti tipografici. E se uno avesse voluto comporre anche i titoli in Garamond? Era chiaro che doveva comprare anche un nuovo set di caratteri, sempre in stile Garamond, ma in una grandezza maggiore, ad esempio 48. Garamond era il nome dello stile, il typeface, mentre invece il set in una grandezza ben precisa era il font.
Stesso discorso se si volevano inserire nel testo parole in corsivo o in neretto. Non era una cosa automatica, bisognava comprare altre due scatole di caratteri, una per il corsivo e l’altra per il neretto. Altri due font, dello stesso typeface.
Questa distinzione in un certo senso c’è anche in informatica. Un carattere in neretto o in corsivo può essere disegnato appositamente da un disegnatore, e inserito in un file diverso. Che deve essere scaricato e installato separatamente. Solo che nel programma di videoscrittura non viene attivato con un nuovo nome, ma con un pulsante accanto al nome e alla grandezza del carattere. C’è un pulsante che trasforma il testo in neretto, e uno che lo trasforma in corsivo. E un terzo che ci aggiunge la sottolineatura. E se per il neretto e il corsivo, e per il neretto corsivo, viene spesso fornito un file apposito, la sottolineatura viene aggiunta in automatico, senza bisogno di scaricare un ulteriore file.
I quattro file che compongono il Calibri (Regular, italic, bold, e bold italic), sarebbero quattro font diversi nell’ambito dello stesso typeface di nome Calibri, anche se per molti utenti sono solo versioni diverse dello stesso font, attivabili dagli appositi pulsanti accanto al nome (del font).
Pulsanti che funzionano anche se si è scaricato un solo file. In mancanza di una apposita versione corsiva e neretta, i programmi di videoscrittura ne creano una in automatico. Così come sono in grado di creare versioni delle lettere più strette o più larghe, o versioni outline, o barrate, o 3d, o con decorazioni varie. Indipendentemente dal fatto se siano o non siano installati gli appositi file sul computer.
Insomma, se nell’epoca pre-digitale una tipografia che voleva acquistare dei caratteri doveva comprare un certo numero di font dello stesso typeface, specificando dimensione e caratteristiche (un Garamond 12, un Garamond 14, un Garamond 12 corsivo, un Garamond 12 neretto, ecc...), al giorno d’oggi è possibile scaricare un solo file, usarlo in qualsiasi dimensione, renderlo obliquo, grassetto, outline o tutte queste cose insieme senza bisogno di possedere vari file.
Quindi font e typeface tendono ad essere usati come sinonimi, anche quando vengono chiamati in causa file diversi con nomi diversi (Gill Ultrabold è una versione diversa del font chiamato Gill, o è un altro font nell’ambito dello stesso typeface?).
In italiano la parola font viene ripresa tale e quale dall’inglese (in realtà deriva anche dal francese, ma con una grafia diversa, e richiama il periodo in cui i caratteri erano ottenuti dalla fusione del metallo; font ha la stessa radice di fondere).
Typeface invece viene tradotto con “tipo di carattere”. Che si usa raramente al di fuori degli ambiti specialistici. A me fa sempre venire in mente quella barzelletta di Aldo, Giovanni e Giacomo: “C’è un tipo di colore”, “Che tipo di colore? Rosso, giallo verde...?”
Di solito si abbrevia con “carattere”, il che complica ulteriormente le cose. Perché con lo stesso termine viene indicato anche la singola lettera, cifra o segno di punteggiatura. Per cui un testo può essere lungo 400 caratteri (nel senso di battute sulla tastiera), ma essere composto di un solo carattere (nel senso di typeface).
Per giunta, oltre alle famiglie di caratteri (comprendenti tondo, corsivo, grassetto...) esistono pure le superfamiglie, per cui viene dato lo stesso nome a tipi di carattere completamente diversi. Quando il quotidiano italiano Repubblica ha fatto il suo ultimo restyling, ha annunciato: “Repubblica ha un nuovo carattere”. E il nome (del carattere) era Eugenio (in onore del fondatore Scalfari). Senonché Eugenio comprende una versione text, da usare per gli articoli, una display (con maggiore contrasto e altezza della x diversa) da usare per i titoli, una sans da usare per le didascalie, con una sans black da usare per alcuni titoli, e un’altra sans hairline da usare per i titoli di alcune sezioni.
Chiaramente, la versione leggera dell’Eugenio sans non ha nulla a che vedere con quella text serif. Fanno parte della stessa famiglia solo perché l’hanno deciso gli autori, perché hanno usi diversi nell’ambito della stessa iniziativa editoriale. Eppure vengono presentati come “il nuovo carattere: Eugenio”. Altro che distinzione tra font e typeface.
Stesso discorso se si va su Google Fonts per scaricare un font chiamato Roboto: vengono fuori quattro risultati, Roboto, Roboto Condensed, Roboto Mono e Roboto Slab, che possono essere completamente diversi uno dall’altro. Ognuno di loro è disponibile in vari “stili”: 12 per il Roboto semplice, 6 per quello condensato, 10 per il monospace e 4 per lo slab. Normale che uno pensi che il Roboto sia un font, visto che sta su Google Fonts. O è solo uno dei quattro? E quelli che Google chiama “stili”, sono versioni diverse del font, o sono font diversi essendo contenuti in file diversi?
Comunque, la gran parte della gente lavora tranquillamente col computer senza doversi lambiccare inutilmente il cervello con queste considerazioni.
Qui sono andato un po’ per le lunghe. Un articolo sintetico, in lingua inglese, si trova sul sito FastCompany.com.
Nell’ultima riga compaiono degli effetti grafici ottenuti da una barra degli strumenti che in OpenOffice si chiama Fontwork (menu Visualizza, barre degli strumenti, Fontwork). Lì è possibile riempire la lettera con vari pattern tratteggiati in bianco e nero, oltre che con pattern a colori, aggiungere l’ombra, nonché applicare vari tipi di distorsione e curvatura della scritta. Ed effetti 3D, con possibilità di scegliere angolo, profondità, colore e illuminazione.
Tutto questo ai vecchi tempi sarebbe stato possibile solo con l’uso di numerosi font diversi (e nel caso dell’ultima riga con lavoro grafico manuale) mentre oggi basta un solo font (in questo caso Slabo27px), più il software in cui utilizzarlo (in questo caso OpenOffice Writer).






Commenti
Posta un commento