Personalizzare l’aspetto di un font con i Css
Quando si va ad inserire un testo in una pagina web ci sono tutta una serie di dettagli che uno vorrebbe personalizzare. C’è chi preferisce inserire le legature nel testo, e chi no. C’è chi vuole usare numeri in vecchio stile (minuscoli), chi vuole usare quelli maiuscoli. Chi li vuole a larghezza variabile, chi li vuole tutti della stessa larghezza, eccetera.
In teoria sarebbe necessario avere dei font diversi, uno coi numeri fatti in un modo e l’altro con i numeri fatti in un altro. Oppure, pur avendo tutti i glifi nello stesso font, bisognerebbe inserirli uno a uno dal menu Inserisci – Caratteri Speciali. E questo magari disorienterebbe il correttore automatico, che troverebbe un glifo sconosciuto laddove dovrebbero essercene due, ad esempio, nel caso delle legature.
Ma con i Css è possibile spiegare al browser dell’utente quali sono le forme delle lettere che deve scegliere per inserirle nella pagina.
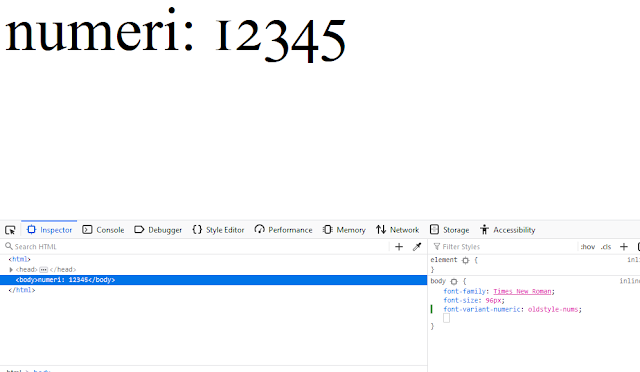
Nel caso dei numeri basta impostare la variabile font-variant-numeric a lining-nums, nella sezione Style della pagina relativa all’elemento desiderato, per ottenere numeri maiuscoli; impostarla a oldstyle-nums per avere quelli minuscoli; a proportional-nums per i numeri con larghezza variabile; a tabular-nums per numeri tutti della stessa larghezza.
Stesso discorso per le legature: impostando font-variant-ligatures a common-ligatures si attiva l’opzione, con no-common-ligatures si disattiva.
Tutte queste modifiche ovviamente riguardano solo l’aspetto del testo per l’utente, non la sostanza del testo per il computer. Quindi se il correttore troverà la legatura fi all’interno di una parola, continuerà a leggere due lettere, una f seguita da una i. E copiando e incollando il testo dentro un editor che non prevede tutte queste opzioni, il testo sarà normale: in Blocco Note verranno incollate una f e una i separate, non il glifo della legatura. Una parola contenente la s lunga, copiata dal browser, dentro blocco note comparirà con la s normale.
Sul sito della Adobe c’è una pagina in cui sono presentate le principali opzioni possibili, non soltanto quelle riguardanti l’alfabeto latino, ma anche quelle che riguardano gli alfabeti asiatici.
Perché il meccanismo funzioni è fondamentale che il browser sia compatibile. Non tutti i browser supportano tutte le variabili possibili, o le supportano solo da una certa versione in poi.
Ad esempio Firefox è l’unico in grado di interpretare l’istruzione font-variant-alternates, a quanto dice la tabella che si può vedere sul sito di Mozilla.
Questo parametro è molto interessante, perché permette per esempio di selezionare le forme storiche delle lettere, impostandolo al valore historical-forms. Questo per esempio può sostituire la s lunga alla s normale.
Ma attenzione: oltre al browser è importante anche usare il font giusto. Times New Roman ha una s lunga, ma attivando le forme storiche non viene chiamata in causa. Perché? Evidentemente chi ha progettato il font deve inserirci dentro le istruzioni su come comportarsi in questi casi. Ma dove?
Il Pfeffer Mediaeval sostituisce la s lunga alla s normale. Proviamo ad aprirlo con FontForge e vedere se troviamo qualche direttiva speciale all’interno del file.
Apriamo la lettera s, e nella scheda relativa al singolo glifo clicchiamo Elemento – Gliph Info. Si apre una finestra con numerose schede, tra cui quella chiamata Substitution. Nel Pfeffer, in corrispondenza della s ci sono 7 righe: la prima dice “ss04 Style Set 4 in Latin lookup 11 subtable” e il nome di sostituzione del glifo “Sigel”. Stesso schema nelle altre righe, con numeri e nomi diversi, ovviamente, tranne nell’ultima dove si legge “smcp Da minuscolo a maiuscoletto in Latin lookup 6 subtable). Passandoci sopra col mouse, compare la lettera in questione e quella che la sostituisce.
Ok. Ma che vuol dire? Aprendo la schermata principale di FontForge, quella con tutti i glifi, si può cliccare su Elemento - Informazioni Sul Font.
Nuova finestra con tante schede, tra cui Lookups. Dentro, varie righe, tra cui “ss04 Style Set 4 in Latin lookup 11”. Con una sottotavola. Cliccandoci sopra, viene fuori l’elenco dei nomi dei glifi di base, e l’elenco dei nomi dei glifi sostitutivi. La “A” viene sostituita da “Ansuz”, la B da “Berkanan” e così via. Ovvero i nomi dei glifi contenenti rune.
Insomma, il font è predisposto visualizzare in rune un testo scritto in alfabeto latino, sostituendo lettera per lettera secondo le istruzioni contenute in questa tabella. Ma come si attiva questa funzione nel browser?
Nelle istruzioni Css, anziché lavorare sull’opzione font-variant-alternates lavoriamo sulla font-feature-settings, e la impostiamo col nome della tabella di sostituzione che vogliamo utilizzare, inserendolo tra virgolette.
Abbiamo già capito prima che nel Pfeffer la tabella che si chiama “ss04” è relativa all’alfabeto runico, quindi scriviamo:
font-feature-settings: “ss04”;
A quel punto, ciò che viene scritto nella pagina in lettere latine viene automaticamente traslitterato in rune.
“ss03” sono le lettere dell’alfabeto gotico (quello usato dai goti, non lo stile medievale dell’alfabeto latino).
“ss06” è il maiuscoletto.
L’attivazione delle forme storiche si può ottenere anche con:
font-feature-settings: “hist”
Anche in questo caso il nome è obbligatoriamente di quattro lettere. Questa direttiva funziona tranquillamente anche in altri browser, come Internet Explorer.
Ovviamente i nomi, il numero e le funzioni di queste tabelle variano da un font all’altro.
Il Times New Roman ha una lunga sfilza di voci nella scheda Lookups. Parecchie legature in arabo, composizioni/decomposizioni in ebraico, sostituzioni singole o di legature.
Il glifo della s nella scheda Substitution ha un solo riferimento: “Smcp Da minuscolo a maiuscoletto lookup 31 subtable”. Il carattere sostitutivo si chiama “S.c2sc”.
Per trovarlo sul tabellone, basta cliccare Vista – Vai A, e scrivere il nome in questione. Attenzione: case sensitive! (in questo caso bisogna scrivere la S maiuscola altrimenti non trova niente).
Nel Times New Roman l’ “S.c2sc”, ovvero la S maiuscoletta, ha il codice u+0053 (come la S maiuscola) ma si trova in posizione 3864 (alla fine della schermata) anziché in posizione 51 (all’inizio), .
In teoria sarebbe necessario avere dei font diversi, uno coi numeri fatti in un modo e l’altro con i numeri fatti in un altro. Oppure, pur avendo tutti i glifi nello stesso font, bisognerebbe inserirli uno a uno dal menu Inserisci – Caratteri Speciali. E questo magari disorienterebbe il correttore automatico, che troverebbe un glifo sconosciuto laddove dovrebbero essercene due, ad esempio, nel caso delle legature.
Ma con i Css è possibile spiegare al browser dell’utente quali sono le forme delle lettere che deve scegliere per inserirle nella pagina.
Nel caso dei numeri basta impostare la variabile font-variant-numeric a lining-nums, nella sezione Style della pagina relativa all’elemento desiderato, per ottenere numeri maiuscoli; impostarla a oldstyle-nums per avere quelli minuscoli; a proportional-nums per i numeri con larghezza variabile; a tabular-nums per numeri tutti della stessa larghezza.
Stesso discorso per le legature: impostando font-variant-ligatures a common-ligatures si attiva l’opzione, con no-common-ligatures si disattiva.
Tutte queste modifiche ovviamente riguardano solo l’aspetto del testo per l’utente, non la sostanza del testo per il computer. Quindi se il correttore troverà la legatura fi all’interno di una parola, continuerà a leggere due lettere, una f seguita da una i. E copiando e incollando il testo dentro un editor che non prevede tutte queste opzioni, il testo sarà normale: in Blocco Note verranno incollate una f e una i separate, non il glifo della legatura. Una parola contenente la s lunga, copiata dal browser, dentro blocco note comparirà con la s normale.
Sul sito della Adobe c’è una pagina in cui sono presentate le principali opzioni possibili, non soltanto quelle riguardanti l’alfabeto latino, ma anche quelle che riguardano gli alfabeti asiatici.
Perché il meccanismo funzioni è fondamentale che il browser sia compatibile. Non tutti i browser supportano tutte le variabili possibili, o le supportano solo da una certa versione in poi.
Ad esempio Firefox è l’unico in grado di interpretare l’istruzione font-variant-alternates, a quanto dice la tabella che si può vedere sul sito di Mozilla.
Questo parametro è molto interessante, perché permette per esempio di selezionare le forme storiche delle lettere, impostandolo al valore historical-forms. Questo per esempio può sostituire la s lunga alla s normale.
Ma attenzione: oltre al browser è importante anche usare il font giusto. Times New Roman ha una s lunga, ma attivando le forme storiche non viene chiamata in causa. Perché? Evidentemente chi ha progettato il font deve inserirci dentro le istruzioni su come comportarsi in questi casi. Ma dove?
Il Pfeffer Mediaeval sostituisce la s lunga alla s normale. Proviamo ad aprirlo con FontForge e vedere se troviamo qualche direttiva speciale all’interno del file.
Apriamo la lettera s, e nella scheda relativa al singolo glifo clicchiamo Elemento – Gliph Info. Si apre una finestra con numerose schede, tra cui quella chiamata Substitution. Nel Pfeffer, in corrispondenza della s ci sono 7 righe: la prima dice “ss04 Style Set 4 in Latin lookup 11 subtable” e il nome di sostituzione del glifo “Sigel”. Stesso schema nelle altre righe, con numeri e nomi diversi, ovviamente, tranne nell’ultima dove si legge “smcp Da minuscolo a maiuscoletto in Latin lookup 6 subtable). Passandoci sopra col mouse, compare la lettera in questione e quella che la sostituisce.
Ok. Ma che vuol dire? Aprendo la schermata principale di FontForge, quella con tutti i glifi, si può cliccare su Elemento - Informazioni Sul Font.
Nuova finestra con tante schede, tra cui Lookups. Dentro, varie righe, tra cui “ss04 Style Set 4 in Latin lookup 11”. Con una sottotavola. Cliccandoci sopra, viene fuori l’elenco dei nomi dei glifi di base, e l’elenco dei nomi dei glifi sostitutivi. La “A” viene sostituita da “Ansuz”, la B da “Berkanan” e così via. Ovvero i nomi dei glifi contenenti rune.
Insomma, il font è predisposto visualizzare in rune un testo scritto in alfabeto latino, sostituendo lettera per lettera secondo le istruzioni contenute in questa tabella. Ma come si attiva questa funzione nel browser?
Nelle istruzioni Css, anziché lavorare sull’opzione font-variant-alternates lavoriamo sulla font-feature-settings, e la impostiamo col nome della tabella di sostituzione che vogliamo utilizzare, inserendolo tra virgolette.
Abbiamo già capito prima che nel Pfeffer la tabella che si chiama “ss04” è relativa all’alfabeto runico, quindi scriviamo:
font-feature-settings: “ss04”;
A quel punto, ciò che viene scritto nella pagina in lettere latine viene automaticamente traslitterato in rune.
“ss03” sono le lettere dell’alfabeto gotico (quello usato dai goti, non lo stile medievale dell’alfabeto latino).
“ss06” è il maiuscoletto.
L’attivazione delle forme storiche si può ottenere anche con:
font-feature-settings: “hist”
Anche in questo caso il nome è obbligatoriamente di quattro lettere. Questa direttiva funziona tranquillamente anche in altri browser, come Internet Explorer.
Ovviamente i nomi, il numero e le funzioni di queste tabelle variano da un font all’altro.
Il Times New Roman ha una lunga sfilza di voci nella scheda Lookups. Parecchie legature in arabo, composizioni/decomposizioni in ebraico, sostituzioni singole o di legature.
Il glifo della s nella scheda Substitution ha un solo riferimento: “Smcp Da minuscolo a maiuscoletto lookup 31 subtable”. Il carattere sostitutivo si chiama “S.c2sc”.
Per trovarlo sul tabellone, basta cliccare Vista – Vai A, e scrivere il nome in questione. Attenzione: case sensitive! (in questo caso bisogna scrivere la S maiuscola altrimenti non trova niente).
Nel Times New Roman l’ “S.c2sc”, ovvero la S maiuscoletta, ha il codice u+0053 (come la S maiuscola) ma si trova in posizione 3864 (alla fine della schermata) anziché in posizione 51 (all’inizio), .








Commenti
Posta un commento