Il restyling di Twitter
Ha destato un certo scalpore nelle ultime ore il restyling di Twitter. Per quanto mi riguarda, qualsiasi differenza passa del tutto inosservata, ma a quanto pare per alcuni è stato un evento e sono arrivate addirittura delle proteste da parte di chi ha segnalato mal di testa, emicrania e affaticamento degli occhi a causa del maggior contrasto visivo nei colori dei pulsanti (magari dovrebbero perderci meno tempo, sul sito). Tant’è vero che si prevede una parziale marcia indietro, o comunque qualche correzione in conseguenza delle critiche che appaiono più sensate.
I siti di informazione, specializzati ma anche generici, hanno riportato la notizia, spesso limitandosi ad attingere al comunicato e alle critiche (attingendo magari tutti dallo stesso lancio di agenzia) senza pubblicare la cosa più ovvia, ovvero il confronto tra il prima della cura e il dopo la cura. Invece di riempire vari paragrafi con la descrizione delle modifiche, sarebbe bastato il confronto tra due schermate per rendere l’idea dell’entità dei cambiamenti. Possibile che nessuno abbia una schermata di come era impaginato prima il sito?
Comunque, una delle novità riguarda il font, che è stato commissionato apposta e si chiama Chirp (che dovrebbe essere il cinguettio di un uccello, in linea col tema generale del network).
Il sito Slate ha intervistato un tale Fredrick Brennan, che oggi disegna caratteri, per chiedergli un parere un po’ più approfondito.
Dice Brennan che il nuovo font non è poi così innovativo. A lui ricorda molto il Gt America, che a sua volta è basato sul Franklin Gothic. Insomma, si è puntato su una variante di un disegno che gira da circa un secolo, quando ci sono su Google tanti altri esperimenti più moderni.
Il discorso sulla leggibilità gli sembra sospetto. In questo settore esistono studi che dicono tutto e il contrario di tutto. È qualcosa di individuale, che dipende dall’abitudine e che varia con le epoche. Nel medioevo, dice l’intervistato, nessuno pensava che il blackletter desse particolari problemi. Con un po’ di tempo, la gente si abituerà anche al Chirp.
A destare grosse perplessità semmai è il fatto che nel font manca il supporto per gli alfabeti greco e cirillico. Che è il minimo che ci si aspetta da un font usabile su un sito internazionale (LCG, latino-greco-cirillico sono i tre alfabeti di base della tipografia occidentale, dice l’intervistato). Se Twitter avesse puntato sui font di sistema degli utenti, questi già prevedono di armonizzare le varie forme di scrittura tra di loro. Se avesse puntato sui principali font di Google, pure. “È strano che abbiano commissionato questa cosa costosa e non abbiano questi due alfabeti. Possibile che abbiano speso tutti questi soldi nel font per la pubblicità,e poi non abbiano fatto sapere alle persone che che ci stavano lavorando che lo avrebbero implementato su tutto il sito”.
In teoria le scritte tutte in cirillico o in greco dovrebbero apparire nel browser coi font di default, mentre quelle in lettere latine vengono visualizzate in Chirp. I problemi potrebbero nascere quando c’è una parola greca o cirillica in una frase latina. In quel caso i parametri potrebbero essere diversi (l’altezza delle lettere, per esempio) e l’effetto potrebbe essere sgradevole.
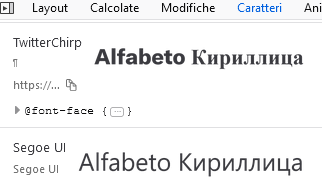
Con l’apposito strumento di analisi di Firefox provo a combinare due parole in due alfabeti diversi per vederne l’anteprima. Il risultato è peggiore di quanto mi aspettassi: le lettere cirilliche visualizzate dal mio browser sono addirittura serif, mentre il Chirp è un sans! Assurdo. *
(* AGGIORNAMENTO: in realtà questo avviene solo nella visualizzazione della finestra di analisi di Firefox. Normalmente i tweet in cirillico vengono visualizzati in caratteri sans. Sul mio computer il browser va a pescare il Segoe Ui. Non mi sono soffermato troppo sul codice, ma ho visto che compaiono altri nomi: Roboto, Helvetica, Arial, e prima qualcosa riconducibile alla Apple)
Un easter egg collegato col nuovo font prevede che digitando[CHIRPBIRDICON] (chirpbirdicon, tutto maiuscolo, tra due parentesi quadre) viene visualizzato il logo del social network, ossia l’uccellino che svolazza col becco aperto. Qualche diavoleria aggiunta col Javascript? Mi pare di no, dovrebbe trattarsi di una legatura insita nel font. Tant’è vero che quando scrivo la parola all’interno dell’apposita casella di Firefox, anche nell’anteprima del font viene visualizzata l’icona di Twitter (mentre nell’anteprima degli altri font in uso nella pagina la scritta rimante così com’è).
 |
| Scrivere [CHIRPBIRDICON] fa scattare una legatura che invece di visualizzare le lettere visualizza il logo di Twitter. Questo avviene solo nel Chirp; nel Segoe la scritta resta invariata, così com'è. |
Windows Central ha raccolto il tweet di un utente che dice: “Voglio un font con antialiasing, non un font dai bordi puliti che appartiene alla carta stampata. Sono stanco di puristi della tipografia di stampa che impongono il loso senso estetico ai prodotti digitali. Nessuno di quelli che si sono occupati di questo font ha esperienza nella tipografia digitale. Perché?”.
Qualcuno si lamenta dell’altezza della x, troppo bassa, mentre altri chiedono che si lasci agli utenti la libertà di scelta dei font, ad esempio tra quelli di Google.
Visto che nella stessa pagina vengono pubblicati i tweet di persone diverse, consentire a ciascun utente di scegliere il font col quale pubblicare darebbe alla pagina un aspetto caotico. Semmai si potrebbe dare al lettore la possibilità di scegliere il font con cui visualizzare tutti i tweet che riceve, ma Twitter ha già ufficialmente bocciato questa proposta.
A causa di un problema al computer sono rimasto senza FontForge e non posso sbirciare tra le proprietà di un file woff, quindi non so se i nomi degli autori compaiono nel file. Di sicuro non vengono nominati negli articoli.
Secondo Devroye il lavoro è stato affidato alla svizzera Grilly Type di Noel Leu e Thierri Blancpain, sotto la direzione del responsabile design di Twitter Derrit DeRouen.
Un tale Jeffrey Jose ha pubblicato, sempre su Twitter, la sovrapposizione tra il Gt America e il Chirp, entrambi di Grillitype. La sovrapposizione è esatta, tranne per lo spazio tra le lettere. “Oh, e hanno trasformato i punti quadrati in cerchi”, aggiunge.
“Macché! Hanno girato il mondo per realizzare questo font!”, ironizza qualcuno nei commenti.






Commenti
Posta un commento