Font scalabili e pixel
In origine i computer potevano gestire soltanto font bitmap. Il disegnatore aveva a disposizione una griglia a quadretti. Per ogni quadretto c’erano solo due possibilità: colore di primo piano o colore di sfondo. In linguaggio informatico, 1 e 0. Dalla combinazione di questi numeri venivano fuori dei valori che si potevano salvare nella memoria del computer. Ad ognuno dei quadretti della griglia corrispondeva un solo pixel (o gruppo di pixel) sul monitor.
Negli home computer la griglia era di appena 8 pixel per 8 (otto byte di memoria per ciascuna lettera, e un font non ne poteva contenere più di 256). Il problema era che questi font non erano scalabili, cioè potevano essere visualizzati sul monitor soltanto in una dimensione fissa. E lo stesso valeva per la stampa.
Non si poteva ingrandirli di un quarto, ad esempio, perché questo significava dover arrotondare in difetto o in eccesso il numero di pixel colorati, col risultato di alterare le proporzioni della lettera. Ad esempio: abbiamo una H larga 8 pixel, con aste di 2 pixel separate da 2 pixel vuoti, con un pixel a destra e a sinistra per distanziarsi dalle lettere adiacenti. Se vogliamo portarla a 10 pixel, quanto deve essere larga ogni asta? E di quanto bisogna distanziarle tra di loro? Problema impossibile da risolvere in automatico senza deformare la lettera.
L’unico ingrandimento che non dava questo problema era quello in cui ogni pixel veniva moltiplicato per un numero intero (2, 3, 4...). È vero che le proporzioni rimanevano invariate, ma l’effetto cambiava parecchio. Perché in piccole dimensioni si può approssimare una linea obliqua o curva in pochi pixel, mentre moltiplicando ogni pixel per quattro viene fuori una lettera a gradoni.
Per questo ai disegnatori che lavorarono ai font per le prime macchine per la fotocomposizione digitale venivano dati dei moduli anche di 100 quadretti per 200, sui quali dovevano ridisegnare di volta in volta le lettere per ciascuna delle dimensioni che si dovevano realizzare.
A un certo punto per fortuna sono stati inventati i font scalabili, nei quali le linee curve e oblique sono rese mediante formule, tramite le cosiddette curve di Bezier.
Questo significa che per fare una linea curva non bisogna specificare tutti i punti della traiettoria, ma solo la distanza relativa tra il punto di partenza e quello di arrivo, e il raggio di curvatura all’inizio e alla fine.
In questo modo è possibile ridimensionare la grandezza delle lettere a piacimento. Per quanto le si ingrandisca non si “sgranano” mai, come invece avviene quando si ingrandiscono le foto. Nelle foto è memorizzato il valore di ogni singolo pixel, mentre nei font (ad esempio il testo in una pagina web o un pdf) è memorizzata una formula che traccia di volta in volta le linee della lunghezza e curvatura opportuna, a qualunque dimensione o ingrandimento.
Detto così sembra facile. Il problema è quando le lettere vengono ridotte in piccole dimensioni. A quel punto rischierebbero di deformarsi in maniera incredibile, se ci si affidasse solo ad operazioni matematiche. Un conto è assottigliare gradualmente un’asta da 100 unità a 0, un conto è passare da 2 pixel a 0 in maniera graduale. È chiaro che è impossibile, apparentemente: si vedrebbero due bruschi gradini.
Però gli ingegneri informatici hanno studiato a lungo il problema, mettendo a punto dei software che lavorano senza che ce ne accorgiamo, e che trovano ogni volta la soluzione migliore.
In Firefox c’è uno strumento che si chiama Prelievo Colore. Serve per visualizzare il valore del colore di ciascuno dei pixel della pagina.
Per trovarlo si clicca sul menù Strumenti, e poi su Strumenti del Browser. Attivando questa funzione, compare una lente d’ingrandimento che mostra la griglia dei pixel e il colore di ciascuno.
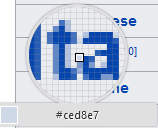
L’ho fatto su una pagina di Wikipedia e questo è il risultato:
Il font usato è l’Arial Bold, in colore blu. Ma la dimensione a cui viene visualizzato normalmente è tale che ogni asta orizzontale e verticale dovrebbe essere larga uno o due pixel, non di più. Come si fa a ottenere linee curve, a queste condizioni?
Senonché nell’immagine notiamo una cosa: ci sono le sfumature.
Disegnando un font scalabile si ha a che fare solo con due colori: nero e bianco, ossia colore del font e colore dello sfondo. Qui invece vediamo che sono presenti varie tonalità di blu intorno alle aste. Questo perché il software ha applicato una complicata formula per ricondurre una forma netta come quella messa a punto dal font designer ad una forma sfumata, in grado di dare all’occhio umano l’impressione della forma originaria.
Nell’Arial, ad esempio, la cima della t è leggermente in discesa. Come si può ottenere quell’effetto se l’asta verticale è larga un pixel soltanto? Ma anche se fosse due, come dare l’impressione di una discesa anziché di uno scalino?
Con le sfumature è possibile. Basta rimpicciolire l’immagine, o allontanarsene gradualmente, per rendersi conto di come questo sistema permette di dare l’illusione delle linee oblique, o, nel caso della a, curve.
Quindi è vero che qualsiasi font scalabile deve essere ricondotto ad un numero definito e piccolo di pixel, ma comunque non si torna allo stesso livello delle origini. All’epoca si poteva scegliere solo tra 1 e 0, colore di primo piano e colore di sfondo, mentre ora si hanno a disposizione tutte le sfumature intermedie, e si può dare alle lettere un aspetto più naturale.
E tutto avviene in automatico, grazie alla programmazione. Praticamente all’insaputa del font designer, il quale continua a lavorare normalmente in bianco e nero.







Commenti
Posta un commento