Che vuol dire “unicase”?
Un alfabeto si dice unicase se non prevede la distinzione tra lettere maiuscole e minuscole.
Alcune forme di scrittura sono unicase per definizione. Gli esempi più famosi sono l’arabo e l’ebraico, ma ce ne sono tanti altri. Questo non significa che in questi alfabeti ogni lettera è disponibile in una forma soltanto: in ebraico alcune lettere hanno una forma alternativa quando sono in finale di parola; in arabo la forma cambia a seconda se la lettera compare all’inizio, in mezzo, alla fine della parola o è isolata, ma questo non ha nulla a che vedere con la nostra distinzione maiuscole/minuscole. In queste lingue non c’è modo di mettere in evidenza l’iniziale dei nomi propri o l’inizio di un periodo.
Su Wikipedia in italiano il termine inglese unicase viene tradotto con unicamerale, forse per analogia con i parlamenti, ma la scelta non mi piace, visto che le camere in tutto ciò non c’entrano niente.
Tutti gli alfabeti all’inizio erano unicase: gli antichi romani usavano solo le maiuscole, non soltanto nelle iscrizioni sui monumenti che si vedono in giro ancora oggi, ma anche nei manoscritti di poesia, letteratura, filosofia. Si arrivò alle minuscole solo gradualmente. Sul finire dell’impero romano vennero elaborati gli stili onciale e semionciale, in cui alcune lettere avevano tratti ascendenti e discendenti, e che venivano usati talvolta in combinazione con le lettere capitali romane. Le minuscole vere e proprie entrarono in uso solo dopo la caduta dell’impero romano, in varie versioni: visigotica, beneventana, carolinigia. Quest’ultima, messa a punto alla corte di Carlo Magno, è stata usata come base per le minuscole in uso al giorno d’oggi.
L’alfabeto fonetico internazionale è un alfabeto unicase, visto che ogni lettera è disponibile in una sola forma, ma si usa solo per indicare la pronuncia delle parole, non per le normali comunicazioni in nessun Paese al mondo.
Il tag unicase è molto usato sui siti di font. Anche se l’alfabeto latino è composto di maiuscole e minuscole, nessuno vieta ad un disegnatore di realizzare soltanto le maiuscole, come avviene appunto in molti font display (che si usano per i titoli, per le pubblicità, per parti di testo da mettere in evidenza).
È rarissimo che qualcuno disegni font di sole minuscole. Però capita relativamente spesso che un disegnatore scelga di realizzare un alfabeto, di solito maiuscolo (tutte le lettere hanno la stessa altezza) nel quale alcune lettere hanno la forma delle minuscole.
Siccome in un font digitale comunque devono essere riempite sia le posizioni delle maiuscole che quelle delle minuscole, il disegnatore può scegliere di inserire delle varianti per tutte le lettere o solo per alcune.
Un esempio può essere il Monologue Rounded, di Halfmoon Type. Qui tutte le minuscole hanno la stessa altezza, che è quella delle maiuscole.
In commercio si trovano anche dei font apparentemente normali ma taggati unicase. Questo avviene perché al loro interno contengono un set di petite-caps, ossia delle maiuscole alte quanto una x minuscola. Questo permette di creare alcuni effetti insoliti e interessanti. Ne è un esempio lo Yolk di Paulo Goode. Nell’ultima riga di uno degli specimen che si possono vedere su My Fonts, nella parola chicken è stata inserita una H dalla forma maiuscola ma alta quanto le lettere en minuscole; nella parola eggs abbiamo ancora una e minuscola vicino a due g dalla forma maiuscola, ma alte quanto la e; nella parola benedict troviamo BDT dalla forma maiuscola ma alte quanto en minuscole.
Le petite caps in questo caso si attivano con lo stilistic set 1. Cioè non bisogna sceglierle lettera per lettera nei caratteri speciali, ma impostare un’opzione ben precisa in un software che supporta questa funzione, e poi digitare normalmente (o incollare il testo) per ottenere l’effetto desiderato. In una pagina web basta impostare correttamente i css.
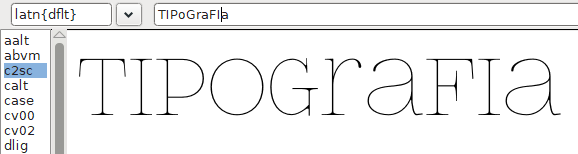
Volendo provare con un font gratuito, si può scaricare lo Znikomit di Gluck da Font Space. In questo caso la feature da attivare si chiama c2sc (capitals to small capitals, trasforma le maiuscole grandi in maiuscole piccole). Sul sito della Adobe c'è qualche istruzione più dettagliata su come impostare i css, anche se purtroppo nell'esempio vengono usate soltanto le maiuscole e questo non rende l'idea delle possibilità creative che si possono ottenere mischiando insieme lettere maiuscole e minuscole.







Commenti
Posta un commento