Flanker Steampunk
Lo Studio Di Lena ha realizzato una sua versione dell’Old Standard, uno dei caratteri scaricabili gratuitamente da Google Fonts. L’ha chiamata Flanker Steampunk.
Il font originale era stato realizzato da Alexy Kryukov ed è “una rivisitazione del carattere moderno-classicistico in uso a partire dal XIX secolo. Il carattere da stampa più utilizzato dal tardo XIX secolo, venne completamente abbandonato dalla seconda metà del ‘900. Oggi ha un sapore marcatamente retrò che può essere sfruttato, appunto per queste sue caratteristiche, in contesti spiccatamente eleganti o ricercati: moda, scienza, tipografia” , dice il testo di presentazione.
Tutti i glifi sono stati ritoccati in PostScript, alcuni in maniera pressoché impercettibile, altri in maniera più consistente.
I numeri del Flanker Steampunk sono molto più esuberanti, laddove quelli del font originale si affidavano a linee rette (2, 5, 7).
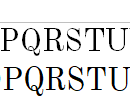
E però se proviamo a mettere a confronto i due font notiamo che qualcosa non quadra.
Il Flanker ha alcuni tratti troppo scoloriti e le linee curve sembrano procedere a scalini. Almeno nella visualizzazione sul mio monitor in OpenOffice Writer.
Facendo una schermata e ingrandendo il dettaglio si nota un cosa: nell’Old Standard ogni asta ha a sinistra una sfumatura rossastra e a destra una sfumatura bluastra. Il Flanker Steampunk ha soltanto sfumature di grigio.
Tutto ciò non dipende dal disegno originale in sé, ma da qualche meccanismo informatico che è stato sottovalutato.
Il disegnatore realizza linee curve continue e ragiona soltanto in bianco e nero, dove il nero è il colore delle aste e il bianco sarebbe la trasparenza, ossia il colore di sfondo. Le linee curve sono memorizzate come linee di Bezier, dove ciò che conta è solo il punto di partenza, il punto di arrivo e due parametri per regolare la curvatura. Sono linee continue a qualunque dimensione.
Quando una scritta deve essere visualizzata su uno schermo deve essere ricondotta a un insieme molto limitato di pixel. Non più linee curve, ma quadratini che seguono più o meno il tracciato della curva. E qui entrano in campo i programmatori, che devono studiare delle formule per fare in modo che la lettera visualizzata sia il più possibile simile a quella immaginata dal disegnatore. Ecco quindi le gradazioni di grigio, che servono a creare l’illusione di una curva graduale tra uno scalino e l’altro, che può essere sostituita anche da una soluzione più avanzata, quella basata sui subpixel. Ogni pixel del monitor infatti è costituito da tre subpixel, di tre colori diversi. Regolandoli indipendentemente, si può triplicare la risoluzione orizzontale. Il primo pixel è sempre rosso, il secondo è verde, il terzo è blu. Se si ingrandisce l’immagine, queste differenze di colore sono evidenti, ma quando l’immagine è in piccolo quest’effetto passa completamente inosservato e le linee curve sembrano veramente curve.
Ecco, nel font di Di Lena scatta un meccanismo di anti-aliasing basato sui pixel, mentre nell’Old Standard è basato sui subpixel. Perché? Cosa si potrebbe fare per risolvere questo problema? Il dettaglio mi sfugge.
Un altro problema è quello delle proporzioni: guardate ad esempio l’ansa superiore della lettera S. In alto a sinistra mancano puntini neri, sono solo gradazioni di grigio. Questo significa che a grandezza naturale quel tratto sembrerà scolorito, senza la consistenza di un’asta vera e propria.
Il fatto è che in grandi dimensioni la S del font di Di Lena è indistinguibile da quella del font di Kriukov. Evidentemente cambia qualche algoritmo informatico che scatta per ridimensionare la lettera in piccole dimensioni. Anziché approssimare lo spessore a un pixel e qualcosa viene approssimato a zero virgola qualcosa, e quindi si usa il grigio anziché il nero.
Come correggere questo problema senza ritoccare il disegno? Chissà.
Comunque senza mettere i due font a confronto questi difetti non sono evidenti alla maggior parte degli utenti. Non ho provato a stampare, ma in quel caso la questione dei subpixel non c’entra, quindi immagino che le differenze saranno ancora più impercettibili.
Anche il font di Di Lena è scaricabile gratuitamente con licenza Sil, dal suo sito personale.






Commenti
Posta un commento