Questione di antialiasing
Lo Studio Di Lena ha fatto uscire l’anno scorso un font chiamato Flanker Steampunk, basato sull’Old Standard di Alexey Kryukov, che si può prendere anche da Google Fonts.
Flanker è il nome della fonderia di Di Lena. Il nome Steampunk invece è collegato col fatto che il font riproduce “il carattere moderno-classicistico in uso a partire dal XIX secolo” (l’era del vapore come fonte di energia per far funzionare i motori; steam vuol dire vapore, in inglese). “Il carattere da stampa più utilizzato dal tardo XIX secolo venne completamente abbandonato dalla seconda metà del ’900. Oggi ha un sapore marcatamente retrò che può essere sfruttato, appunto per queste sue caratteristiche, in contesti spiccatamente eleganti o ricercati: moda, scienza, tipografia”, scrive Di Lena sul sito ufficiale.
La pagina elenca tutte le modifiche e gli interventi. “Le curve sono state trasformate in PostScript, la maggior parte delle lettere sono state modificate più o meno estesamente, i glifi sono stati centrati rispetto alla loro finestra … Si è completamente rivisto il greco e si sono aggiunte le legature (in OTFeature)”. Sono stati aggiunti i glifi mancanti in vari blocchi Unicode, elencati.
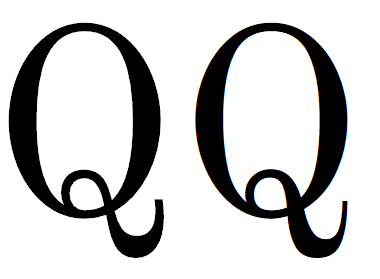
La conformazione di base delle lettere, vista da lontano, è rimasta la stessa. Segni caratteristici sono l’estremità inferiore destra all’insù in R e a, e la forma sinusoidale della coda della Q, che comincia all’interno della lettera e finisce all’esterno.
Confrontando lettera per lettera i cambiamenti di forma sono infinitesimali. Fanno eccezione i numeri, dove Di Lena ha sostituito la versione retrò a quella moderna in uso nel font originale.
Eppure c’è un modo semplice per distinguere un font dall’altro, visto sul monitor. È l’antialiasing o scalettatura.
Nell’Old Standard le linee curve del contorno sembrano... curve, mentre nel Flanker Steampunk sembrano procedere a gradini. Insomma, la linea di contorno sembra avere una qualità minore.
Che è successo?
Il font designer disegna il contorno delle lettere su un piano cartesiano largo parecchie centinaia di unità. Non disegna punto per punto, ma utilizza le linee di Bezier: stabilisce le coordinate del punto di partenza e del punto di arrivo della curva, e ci aggiunge le coordinate di due punti di controllo che determinano la direzione e il raggio di curvatura della linea in uscita dal punto di partenza e in entrata nel punto di arrivo.
Ci sono solo due colori: quello della lettera e quello dello sfondo. Qualsiasi punto del piano cartesiano è dentro la lettera o fuori, senza possibilità intermedie.
Quando però la lettera deve essere visualizzata sullo schermo, in un browser o in un programma di videoscrittura, si deve ricondurre la forma ad un numero di pixel ben preciso, e molto limitato quando il testo è in piccole dimensioni. Questo vuol dire che sarebbe percepibile la variazione brusca da un pixel all’altro, nelle linee curve e in quelle oblique. Inoltre, tratti molto sottili arriverebbero ad uno spessore inferiore a un pixel, e scomparirebbero del tutto.
Così i programmatori hanno inventato degli algoritmi che aggiungono delle sfumature intermedie tra i vari scalini, o al posto delle linee sottili, in maniera tale da ammorbidire il contorno e dare, a distanza, l’impressione di linee curve, continue o sottili.
Si può intervenire su ciascun pixel, ma per ottenere un risultato migliore è più opportuno intervenire sui subpixel. Sui monitor a colori infatti ogni pixel ha tre componenti (rosso, verde e blu) che possono essere regolate indipendentemente. Così facendo si triplica la risoluzione orizzontale.
Ecco il motivo della differenza tra i due font: nell’Old Standard si regolano i singoli subpixel, mentre nello Steampunk i pixel.
Siccome anche a me è capitato di fare una piccola modifica con FontForge e poi rendermi conto che la qualità del risultato che andavo a esportare calava notevolmente rispetto all’originale, mi piacerebbe sapere come evitare quest’effetto.
Però, se non lo sa neanche Di Lena, siamo rovinati.
Entrambi i font sono scaricabili gratuitamente, visto che la licenza è Sil-Ofl. La licenza stabilisce che chiunque può introdurre migliorie e redistribuire il risultato, a condizione di garantire anche agli utenti gli stessi diritti (non si può impedire la redistribuzione o le modifiche dei font derivati).
Su Wikipedia in italiano c’è un articolo dettagliatissimo che riguarda l’antialiasing, con tanto di nomi di tutte le tecnologie implicate in ciascuno dei metodi esistenti.








Commenti
Posta un commento